What is FastPass?
FastPass is a lightweight, two-step process that helps developers identify common, high-impact accessibility issues in less than five minutes.
- Automated checks - the tool automatically checks for compliance with dozens of accessibility rules.
- Manual test for tab stops - the tool provides clear instructions and a visual helper that makes it easy to identify critical accessibility issues related to keyboard access, such as missing tab stops, keyboard traps, and incorrect tab order.
We recommend developers run a FastPass before every check-in of UI code.
Note: Completing a FastPass requires you to use standard keyboard commands and to visually identify interactive interface elements.
How to complete a FastPass
Get ready to test
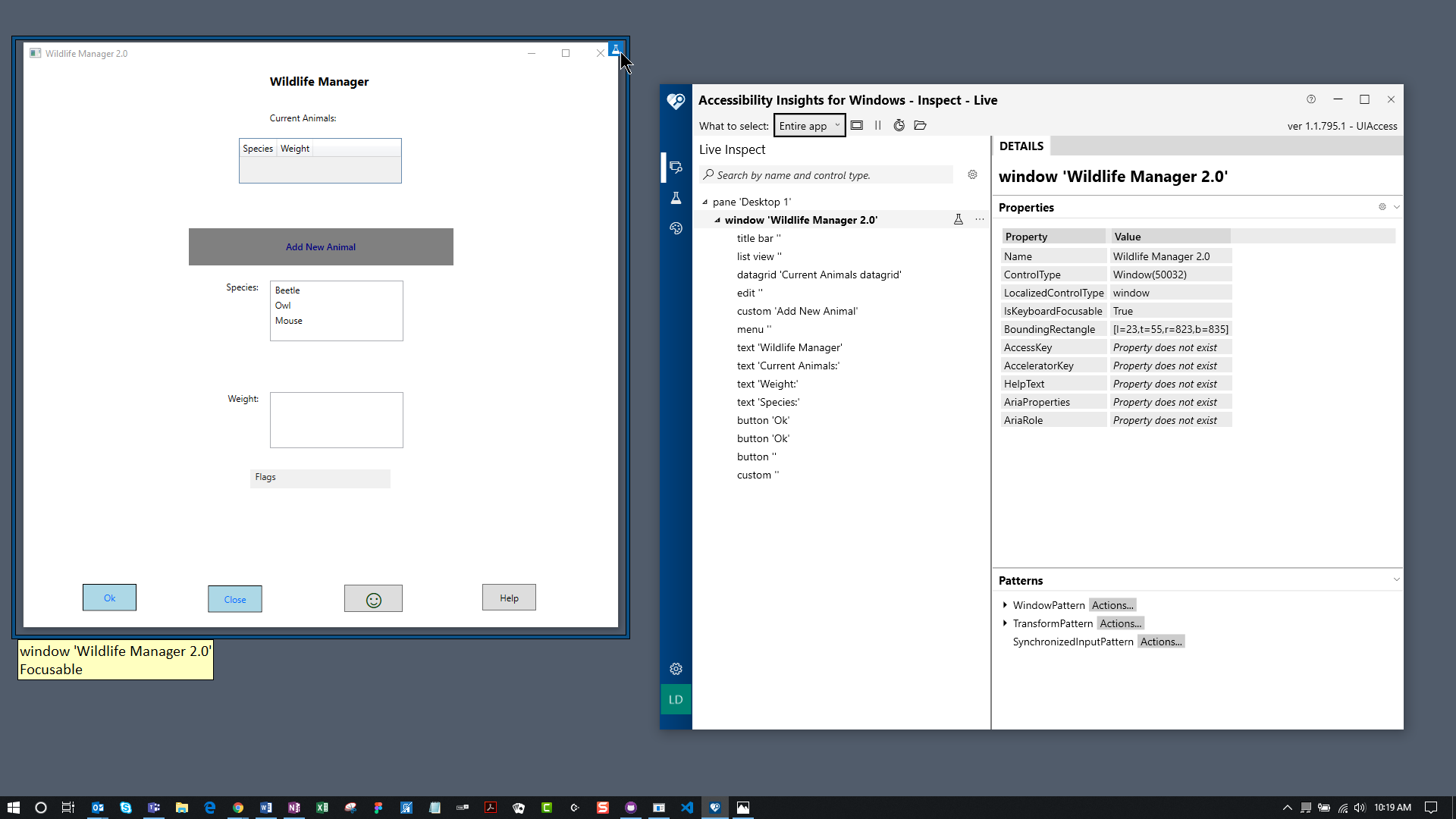
- Open Accessibility Insights for Windows.
- In the command bar, for What to select, choose Entire app.
- Open the application you want to test (aka the target application).

Complete the automated checks
-
Run the automated checks:
- Hover your mouse over the target application window, then click the test beaker icon that appears in the upper right corner.
or
- Press Alt+Tab to switch to the target application window, then press Shift+F8.
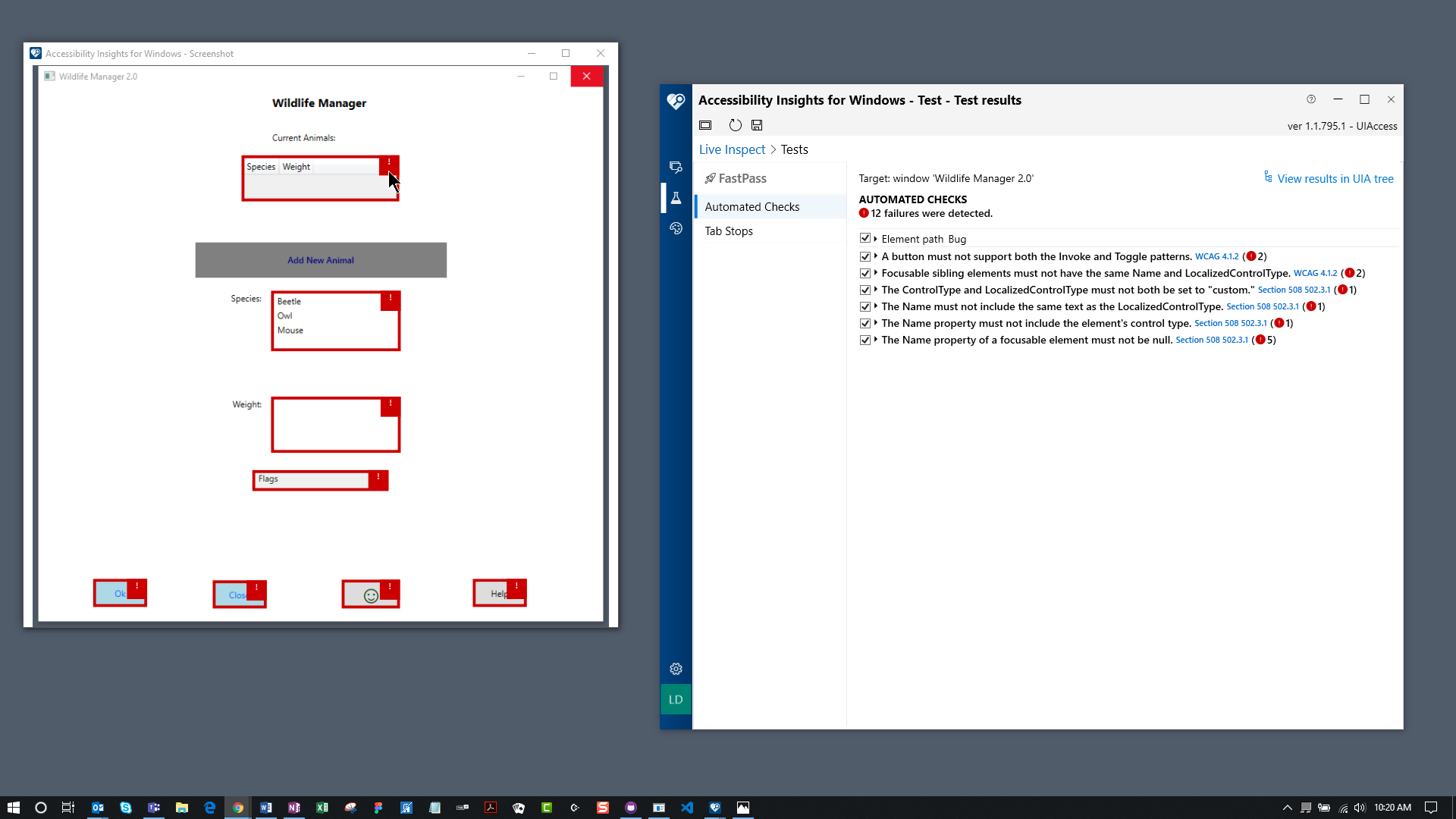
A screenshot of the app will open in a new window directly over the app, and individual failure instances will be highlighted in the screenshot. Failed rules and failure instances will also appear in Accessibility Insights for Windows in a tree grid. Where applicable, Framework specific failed rules and failure instances will appear in a separate tree grid.

-
Review failure details:
- Click a failure icon (white exclamation on red background) in the application screenshot.
or
-
Use these keyboard commands:
- Press the Tab key to navigate to the Automated checks tree grid.
- Press the Up and Down arrow keys to navigate to a rule.
- Press the Right arrow key to expand the rule.
- Press the Right arrow key to navigate to the Element path link.
- Press the Space or Enter key to activate the link.
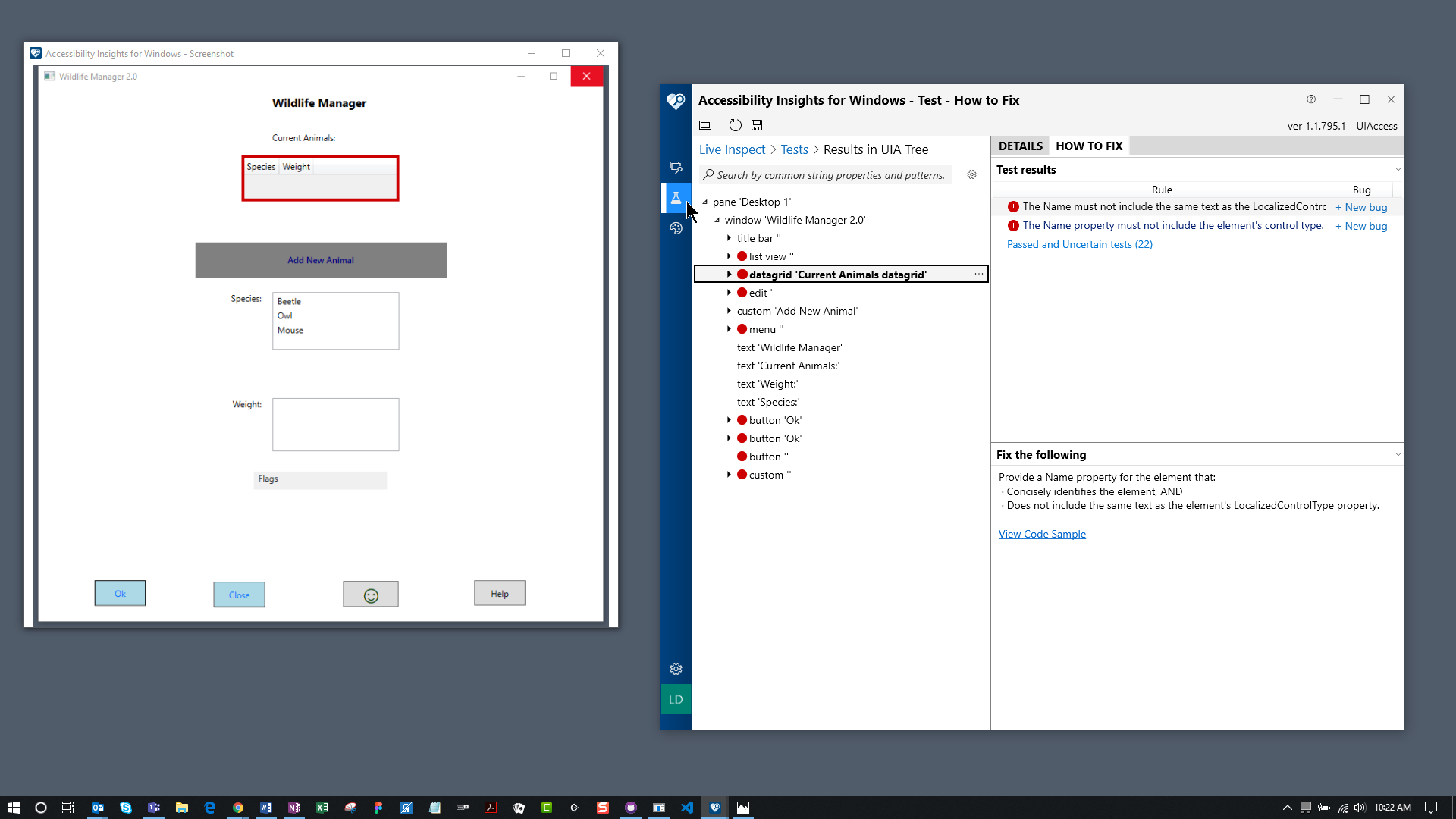
A new view will open in Accessibility Insights for Windows. The view includes the UIA Tree and a set of tabs: Details and How to fix.
The How to fix tab is selected by default. It's divided into two regions:
- Test results contains a selectable list of rules failed by the element selected in the UIA Tree. Framework specific list of rules will be displayed in a separate table below the test results.
- Fix the following contains instructions for fixing the failure selected under Test results.

-
Review failure details for a different instance:
-
To select an element in the UIA Tree:
- Click a failing element in the UIA Tree. (You might need to expand a node by clicking its arrow icon.)
or
-
Use these keyboard commands:
- Press the Tab key to navigate to the UIA Tree.
- Press the Up and Down arrow keys to select a failing element. (If needed, press the Right arrow key to expand a node.)
or
-
To return to the Automated Checks tree grid:
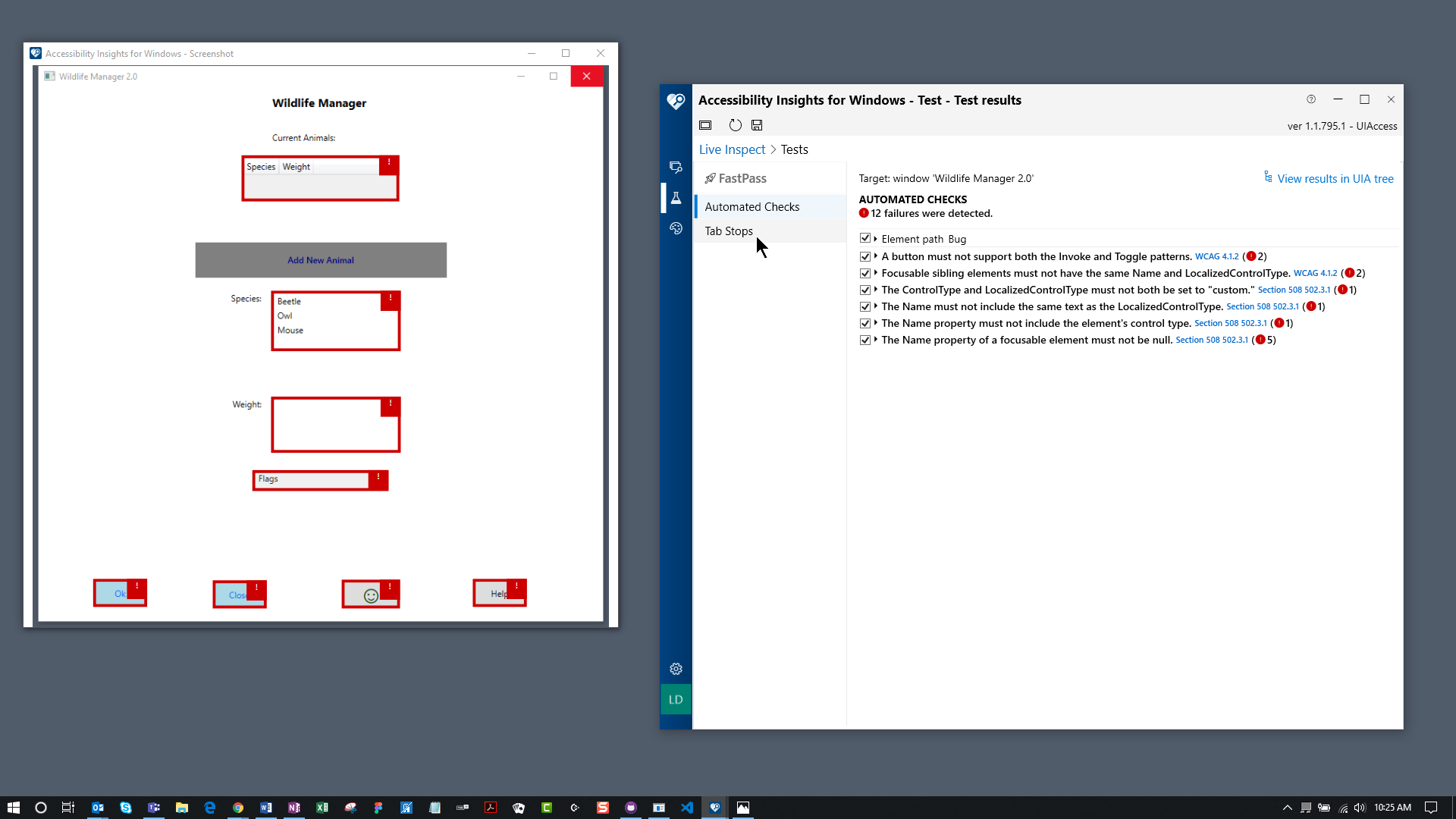
- Click Tests in the breadcrumb or in the main navigation bar.
or
- Press Ctrl+T.
-
-
If you're a developer, we recommend fixing the automated check failures before proceeding to the next part of the FastPass.
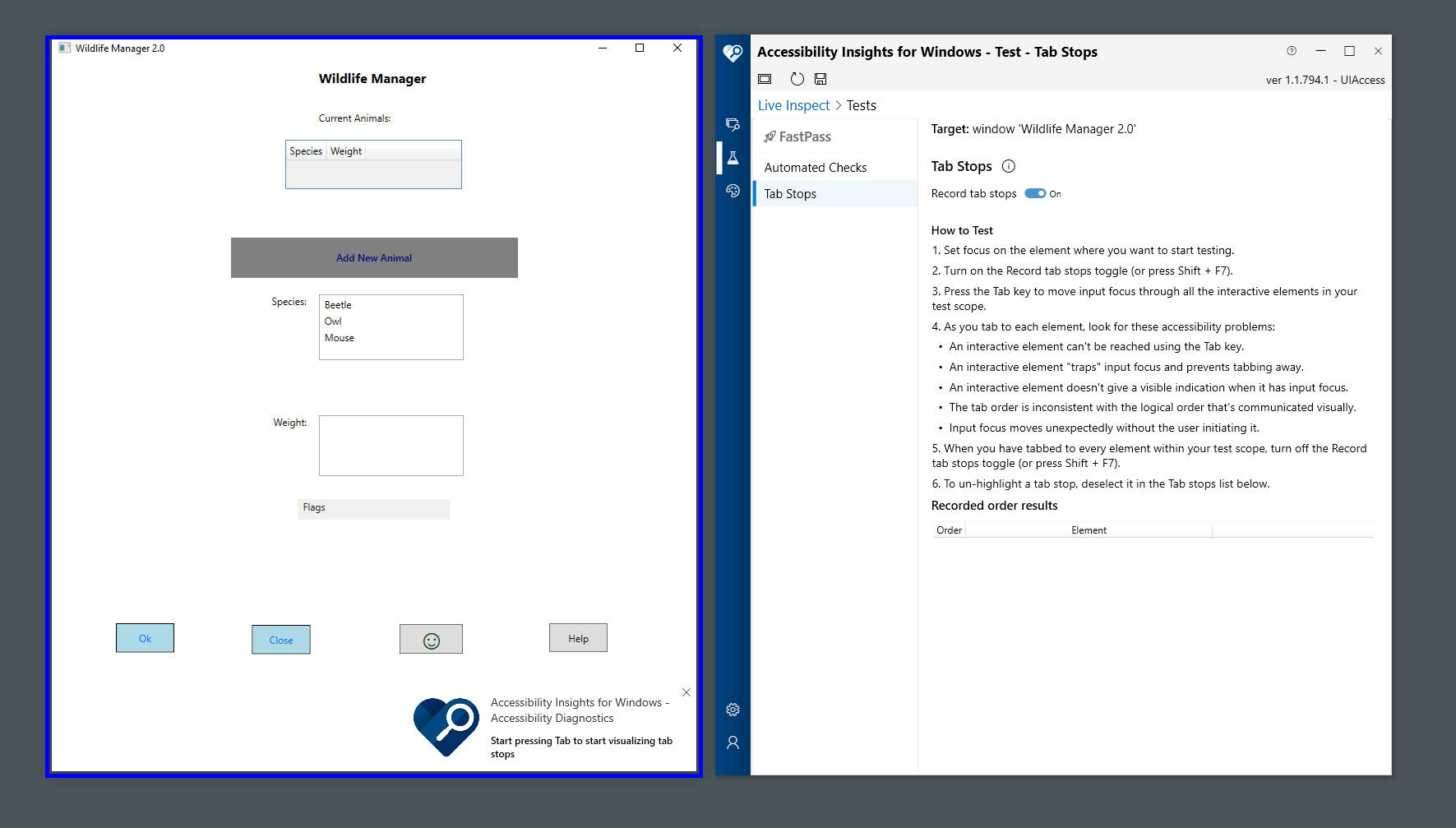
Complete the manual test for tab stops
-
Be sure you are in the Tests view.
-
Go to the Tab stops test:
- Click Tab Stops in the navigation pane.
or
-
Use these keyboard commands:
- Press Tab until you reach the Automated checks tab.
- Use the Down arrow key to select the Tab stops tab.

-
Make sure your target app is in the state you want to test.
-
Start recording tab stops:
- Click the Record tab stops toggle.
or
- Press Shift+F7.
Input focus will move automatically to the target application.

-
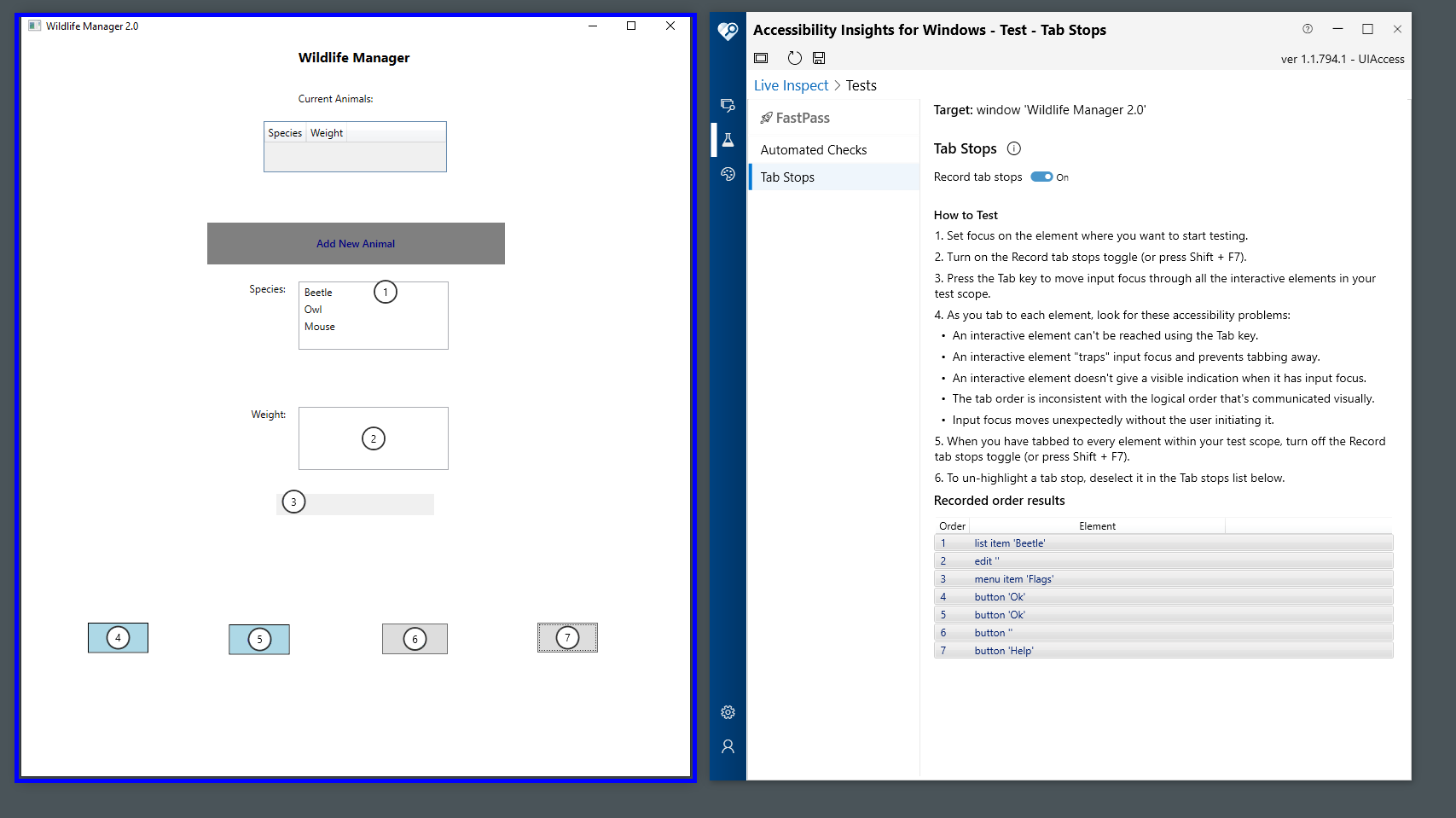
Use standard keyboard commands to move input focus through all the interactive elements in the page.
- Use Tab and Shift+Tab to navigate between controls.
- Use the arrow keys to navigate between the focusable elements within a composite control, such as the items in a menu.
In the target app, numbered circles will appear on elements that receive input focus. A list of those elements will also appear in a grid in Accessibility Insights for Windows.

-
As you navigate to each element, look for these accessibility problems:
- An interactive element can't be reached using the Tab or arrow keys.
- An interactive element "traps" input focus and prevents navigating away.
- An interactive element doesn't give a visible indication when it has input focus.
- The focus order is inconsistent with the logical order that's communicated visually.
- Input focus moves unexpectedly without the user initiating it.
-
Stop recording when you have navigated to every element within your test scope.
When you've completed the tab stops test, your FastPass is complete.
